 Shortly after I introduced the latest round of Active Voice productivity templates for the Hipster PDA (hPDA — available as free downloads here), I started to think about what the next round of templates would look like.
Shortly after I introduced the latest round of Active Voice productivity templates for the Hipster PDA (hPDA — available as free downloads here), I started to think about what the next round of templates would look like.
I wanted them to be different — not just in terms of content, but also in terms of the way they actually worked.
I took a look at how hPDA cards are designed, and how people use them. Most cards are designed to be used either as stand-alone units or together in sequence. But in life, few good ideas unfold in a steady linear direction over time — they tend to go off in many different directions at once.
So, I asked, what would cards look like that were designed to be used, not in straight lines, but in nonlinear networks? What if they could capture the multidimensional, interrelated nature of our ideas as they happen? CardNets are my answer. Maybe they can be yours, too.
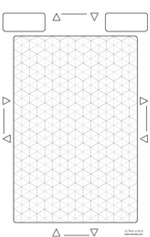
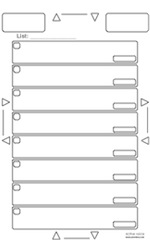
The premise behind CardNets is that note-taking systems should be able to capture and express the dynamic, evolving relationships between the elements of our ideas as they develop. To accomplish this, CardNets have navigational elements along the card edges that show relationships with other cards, identification elements that let you assign a name, number, symbol, or other unique identifier(s) to each card (or not, as desired), and a notetaking area where the content action happens.
 Say for example that you’re working on a website redesign. You could start with a list of all the pages, then have graph paper cards branching off for each page to sketch out the design elements of each. And then, from each one of those, you could branch off a card with the names and contact information for the people who will be maintaining that page.
Say for example that you’re working on a website redesign. You could start with a list of all the pages, then have graph paper cards branching off for each page to sketch out the design elements of each. And then, from each one of those, you could branch off a card with the names and contact information for the people who will be maintaining that page.
Oh, wait, a master timeline card should also branch off the master list back at the beginning. No problem, you can plug one in. And shouldn’t each contact person have a checklist of things they need to add? Plug, plug, plug.
Now what if you are preparing for a meeting with the website content creators to go over their checklists? No problem, just pull out all the checklist cards, snap them into your hPDA, and take them with you.
Tomorrow is the meeting with the graphic designer. Pull the checklists out of your hPDA, snap in the cards with the page designs, and go. No need to worry about where to put the cards when you get back — the navigational elements preserve their relationships no matter how much you shuffle the deck.
Go ahead, shuffle away. That’s the general idea.
The Core Set is now available as both .png graphics and scalable vector .pdf documents. It includes:
- Blank CardNet Frame (navigational and identification elements only)
- To do list
- Contact list
- General purpose list
- Map
- Mileage
- Note capture
- Isometric grid
- Large square grid
- Small square grid
 The Core Set will be usable in all other CardNet sets as they become available. The next two sets to appear will be the Project/Process Planning Set and the Story Development Set. Look for announcements about those soon.
The Core Set will be usable in all other CardNet sets as they become available. The next two sets to appear will be the Project/Process Planning Set and the Story Development Set. Look for announcements about those soon.
I’m excited by CardNets, and I hope you get excited about them too. Why not download the Core Set today and start trying them out? I think you’ll find they change the way you take notes. Feel free to submit suggestions for improvements or new cards via e-mail me or use my contact form. If I use your suggestion, you’ll receive credit and a link on the Downloads page.
CardNets — now paper can be networked too.

CALLING ROB D. ON THE “STORY GAMES” FORUM! Thanks for steering people over to look at CardNets. I’d love to develop a line of free custom card templates specifically for game playing applications. Please drop me a line (plagasse@avwrites.com) so we can map out some ideas.
Your very creative idea for using CardNets is exactly the kind of imaginative application that I’m hoping these cards will inspire.
Hope to hear from you soon!
Paul
plagasse@avwrites.com
These look excellent
I can see use just in printing them out and laying them out for my use
btw I found you via Story Games as well
Thanks, Tad. Feel free to send feedback on improvements after you’ve had a chance to use them for a while. I’m intrigued by this use of CardNets!